
SUMMARY AND IMPACT
Unifying the game management experience to deliver consistency every single time.
I worked at Roblox as a Product Design Intern, where I tackled design inconsistencies in Creator Hub, a platform that helps game creators manage their experiences. As the sole design intern on the Creator team, I worked with key stakeholders across visual systems, product design, and engineering. My main contributions included:
Creating responsive templates that unified over 40 pages, making it easier to deliver accessible designs consistently.
Consolidating existing design systems to build a universal button framework across all products.
Improving component and layout documentation in the Roblox Foundations design system.
THE DESIGN PROBLEM
When designers create new pages with content on Creator Hub, they want to create an engaging and usable design efficiently.
But they can’t do that well because there is a lack of consistency for positioning commonly used components.
THE UNDERLYING BUSINESS PROBLEM
Designers at Roblox spend a significant amount of time on repetitive UI tasks.
This focus on low-impact activities diverts their attention from high-impact product decisions that could drive substantial growth and innovation.
How do we elevate product quality through consistent experiences while improving design efficiency?
THE BIG QUESTION
CONTEXT
What is Roblox Creator Hub?
Roblox Creator Hub is a platform designed for developers, creators, and artists to create and manage their Roblox content. It serves as the central place for developing and publishing games, assets, and other creative projects on Roblox.
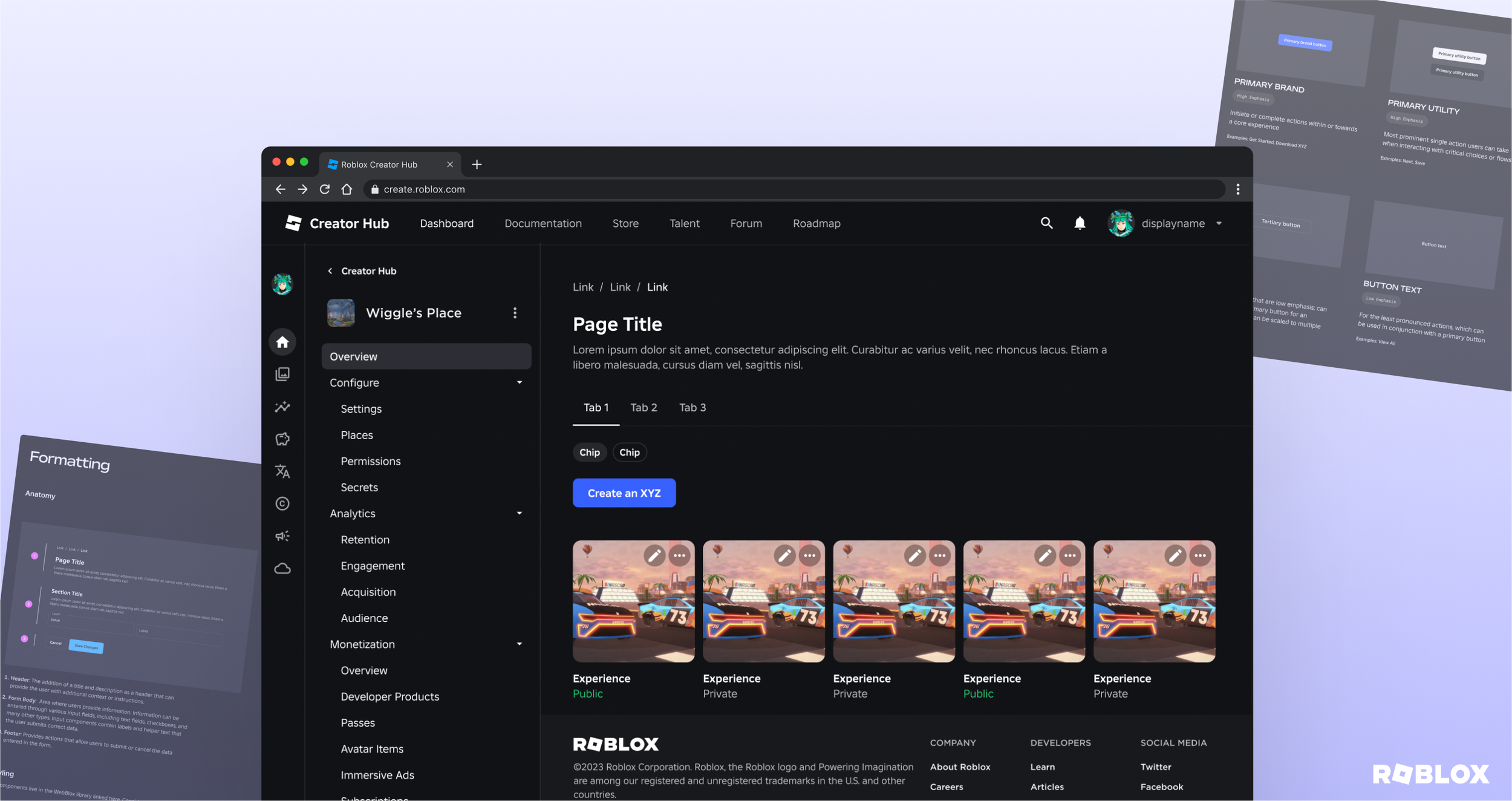
Roblox Creator Hub Templates
Implemented adaptive mobile and web templates to create a consistent game management experience for over 8 million creators.
Role
Design Intern
Timeline
May - August 2024
Team
1 Design Intern, 1 Design Systems Lead
Tools/Skills
Figma, UXR, Stress Testing, Stakeholder Management
Introducing Templates, the architects of consistency.
Templates are reusable self-serve tools that someone can use in their own designs. They are the blueprints that ensure pages provide a consistent user experience for every visit to the platform.
FINAL DESIGNS
Boiling down 100+ pages into THE three most common layouts
To gather component requirements for page templates, I counted the current frequency of each component on the platform. I also measured their significance on the page and the level of inconsistency across the platform. This audit validated focus areas and the most common layouts I hypothesized: content, forms, and analytics.
DESIGN AUDIT
Interviewing designers 1:1 on various other teams revealed a need for better guidelines
Through 6 interviews with other designers, I gathered a list of frustrations when designing new Creator Hub pages. I also gathered areas they’d rather focus on as designers. By affinity mapping these findings, I found that beyond templates, creating documentation for layout patterns would further simplify the design process!
UXR
I created foundational principles to help me crystallize design decisions
These principles set the foundational ideas for how to design my templates. I took Roblox’s design org’ s principle of “Unified Coherence” and broke this down into three goals of consistency, responsivity, and scalability.
DESIGN GOALS
Exploring the many nitty-gritty design ideas is the key to successful templates!
With over 40 explorations, here are some selected design decisions I made within pages to increase accessibility:
Visually competing layout with two high contrast components
Random vertical space with unnecessary scrolling
KEY DESIGN DECISIONS
Poor readability stretched to the edge of margins
Clear button CTA with a more subdued chip hierarchy
Unified spacing system between components/sections
Better readability of subheadings with maximum length set










